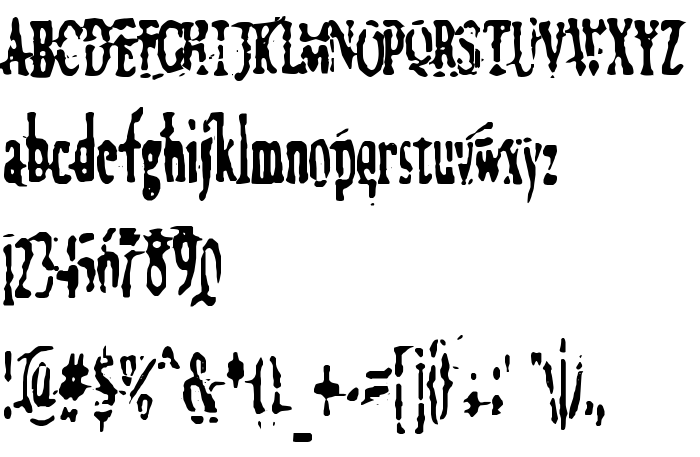
Sur cette page vous pouvez télécharger la police Megalomania X dans sa version 2003; 1.0, an X release, qui appartient à la famille de polices Megalomania X (Regular tracing). Police créée par Megalomania-X. Graphiste : MR.FISK (pour tout communication, utilisez l'adresse suivante : http://www.undergroundstar.com). Téléchargez Megalomania X gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices alternatives, polices gratuites, polices latines. Taille de la police: 63 Kb uniquement.
| Copyright | Copyright (c) MR.FISK, 2003. All rights reserved. |
| Famille | Megalomania X |
| Traçage | Regular |
| Identité | MR.FISK: Megalomania X: 2003 |
| Nom complet | Megalomania X |
| Version | 2003; 1.0, an X release |
| Nom PostScript | MegalomaniaX |
| Fabricant | Megalomania-X |
| Taille | 63 Kb |
| Créateur | MR.FISK |
| URL du créateur | http://www.undergroundstar.com |
| URL du fournisseur | http://www.undergroundstar.com |
| Description | Freeware. But if you wanna use it for commercial things you'll have to contact me: www.undergroundstar.com |
| Description de la licence | Freeware. There is a fee if you wanna use it for commercial things. Contact me. www.undergroundstar.com |
| URL of license | http://www.undergroundstar.com |

Vous pouvez connecter la police Megalomania X à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=megalomania-x" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=megalomania-x);
Activez la police pour le texte dans votre CSS:
font-family: 'Megalomania X', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=megalomania-x" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Megalomania X', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Megalomania X!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
Rock it »