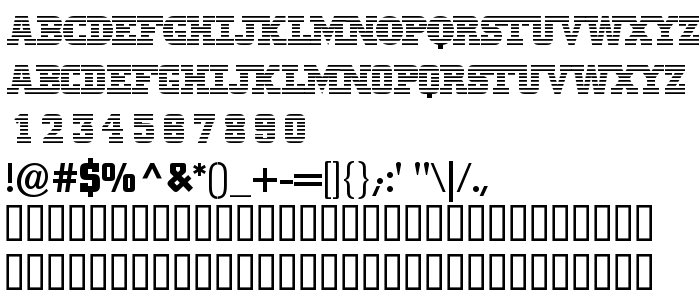
Sur cette page vous pouvez télécharger la police MeninBlue dans sa version version: 001.003.098 3/4/98, qui appartient à la famille de polices MeninBlue (Regular tracing). Police créée par MeninBlue. Graphiste : Steve Tune (pour tout communication, utilisez l'adresse suivante : mailto:[email protected]). Téléchargez MeninBlue gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices latines, polices lcd. Taille de la police: 54 Kb uniquement.
| Copyright | Copyright © Digital Empires Inc. 1998 All rights reserved |
| Famille | MeninBlue |
| Traçage | Regular |
| Identité | Men in Blue |
| Nom complet | MeninBlue |
| Version | version: 001.003.098 3/4/98 |
| Nom PostScript | MeninBlue |
| Fabricant | MeninBlue |
| Taille | 54 Kb |
| Marque déposée | © Digital Empires Inc. 1998. Portions copyrighted Steve Tune 1998 |
| Créateur | Steve Tune |
| URL du créateur | mailto:[email protected] |
| URL du fournisseur | http://www.digitalempires.com |
| Description | Shareware/donationware This is a shareware/donationware font created by Steve Tune of Digital Empires. It is an original work not derived from any copyrighted work that I know of!. The font is complete as is and you may use it. I have put a lot of effort into creating new and original fonts and would like to know if you like it. So email me at [email protected] If you feel a sense of guilt, keep it, I would like to see people give or donate without pressure. I am providing these font as a reminder that the net has given alot and I want to give a little back. So much for the socialy impaired mind I have. I do need some money to keep me encouraged to do more fonts. So, don't feel guilty and don't procrastinate and send in your small contribution and there will be more font for the taking! TX Mailing Address: Digital Empires C/O Steve Tune 1825 the Oaks Blvd Kissimmee, FL 34746 |

Vous pouvez connecter la police MeninBlue à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=meninblue" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=meninblue);
Activez la police pour le texte dans votre CSS:
font-family: 'MeninBlue', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=meninblue" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'MeninBlue', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with MeninBlue!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: