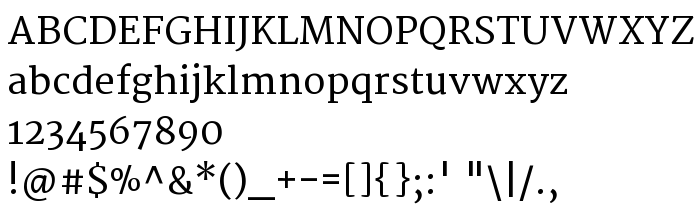
Sur cette page vous pouvez télécharger la police Merriweather dans sa version Version 1.003, qui appartient à la famille de polices Merriweather (Regular tracing). Police créée par Sorkin Type Co.. Graphiste : Eben Sorkin ( [email protected] ) (pour tout communication, utilisez l'adresse suivante : sorkintype.com). Téléchargez Merriweather gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: paragraph, polices avec sérif. Taille de la police: 30 Kb uniquement.
| Famille | Merriweather |
| Traçage | Regular |
| Identité | SorkinTypeCo.: Merriweather: 2011 |
| Nom complet | Merriweather |
| Version | Version 1.003 |
| Nom PostScript | Merriweather |
| Fabricant | Sorkin Type Co. |
| Taille | 30 Kb |
| Marque déposée | Merriweather is a trademark of Sorkin Type Co. |
| Créateur | Eben Sorkin ( [email protected] ) |
| URL du créateur | sorkintype.com |
| URL du fournisseur | sorkintype.com |
| Description de la licence | Copyright (c) 2010 by Eben Sorkin ([email protected]), with Reserved Font Name Merriweather. |
| URL of license | http://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&id=OFL |

Vous pouvez connecter la police Merriweather à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=merriweather" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=merriweather);
Activez la police pour le texte dans votre CSS:
font-family: 'Merriweather', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=merriweather" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Merriweather', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Merriweather!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: