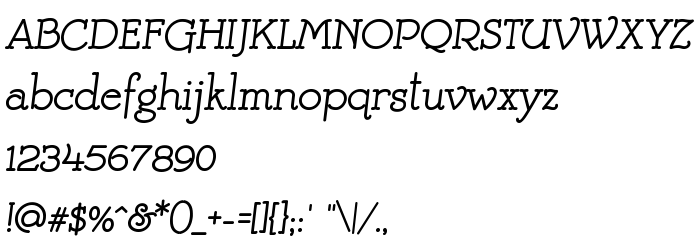
Sur cette page vous pouvez télécharger la police Mistress Script dans sa version 2.0; , qui appartient à la famille de polices Mistress Script (Regular tracing). Police créée par Mistress-Script. Graphiste : Apostrophe (') (pour tout communication, utilisez l'adresse suivante : http://members.home.com/apostrophe/). Téléchargez Mistress Script gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices décoratives, polices latines. Taille de la police: 97 Kb uniquement.
| Copyright | Copyright © Apostrophe ('), 2000. All rights reserved. Based on an OEM font called Splate made for greeting cards. |
| Famille | Mistress Script |
| Traçage | Regular |
| Identité | Mistress Script |
| Nom complet | Mistress Script |
| Version | 2.0; |
| Nom PostScript | MistressScript |
| Fabricant | Mistress-Script |
| Taille | 97 Kb |
| Créateur | Apostrophe (') |
| URL du créateur | http://members.home.com/apostrophe/ |
| URL du fournisseur | http://members.home.com/apostrophe/ |
| Description | Copyright © Apostrophe ('), 2000. All rights reserved. Based on an OEM font called Splate made for greeting cards. |

Vous pouvez connecter la police Mistress Script à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=mistress-script" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=mistress-script);
Activez la police pour le texte dans votre CSS:
font-family: 'Mistress Script', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=mistress-script" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Mistress Script', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Mistress Script!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: