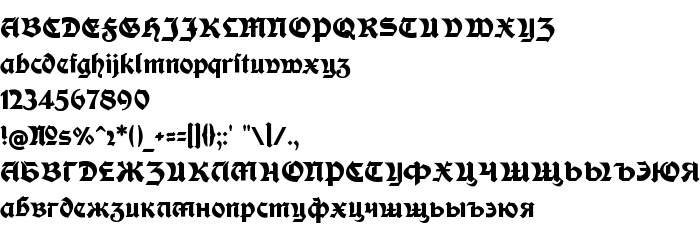
Sur cette page vous pouvez télécharger la police Moderne Fette SchwabacherC dans sa version Version 1.000 2010 initial release, qui appartient à la famille de polices Moderne Fette SchwabacherC (Regular tracing). Police créée par Moderne-Fette-SchwabacherC. Graphiste : Peter Wiegel(latin) A.Gophmann(cyr. code page) . Téléchargez Moderne Fette SchwabacherC gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices latines, polices russes. Taille de la police: 57 Kb uniquement.
| Copyright | Copyright (c) Peter Wiegel(latin) & A.Gophmann (cyr.code page), 2010. All rights reserved. |
| Famille | Moderne Fette SchwabacherC |
| Traçage | Regular |
| Identité | PeterWiegel(latin)&A.Gophmann(cyr.codepage): Moderne Fette SchwabacherC: 2010 |
| Nom complet | Moderne Fette SchwabacherC |
| Version | Version 1.000 2010 initial release |
| Nom PostScript | ModerneFetteSchwabacherC |
| Fabricant | Moderne-Fette-SchwabacherC |
| Taille | 57 Kb |
| Marque déposée | Moderne Fette SchwabacherC is a trademark of Peter Wiegel(latin) & A.Gophmann (cyr.code page). |
| Créateur | Peter Wiegel(latin) A.Gophmann(cyr. code page) |

Vous pouvez connecter la police Moderne Fette SchwabacherC à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=moderne-fette-schwabacherc" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=moderne-fette-schwabacherc);
Activez la police pour le texte dans votre CSS:
font-family: 'Moderne Fette SchwabacherC', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=moderne-fette-schwabacherc" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Moderne Fette SchwabacherC', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Moderne Fette SchwabacherC!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: