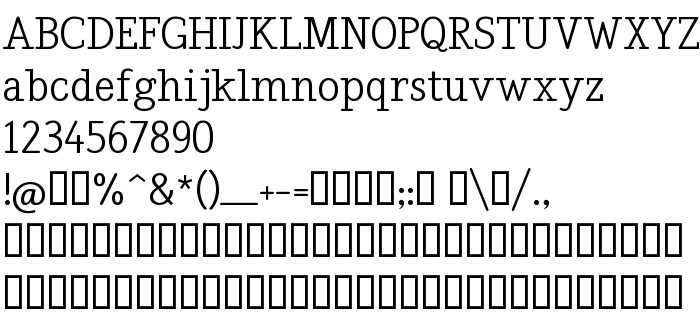
Sur cette page vous pouvez télécharger la police Nadia Serif Normal dans sa version Macromedia Fontographer 4.1.3 09.07.2002, qui appartient à la famille de polices Nadia Serif (Normal tracing). Graphiste : Nadia Knechtle. Téléchargez Nadia Serif Normal gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: condensed, paragraph. Taille de la police: 35 Kb uniquement.
| Famille | Nadia Serif |
| Traçage | Normal |
| Identité | Macromedia Fontographer 4.1.3 Nadia Serif Normal |
| Nom complet | Nadia Serif Normal |
| Version | Macromedia Fontographer 4.1.3 09.07.2002 |
| Nom PostScript | NadiaSerifNormal |
| Taille | 35 Kb |
| Créateur | Nadia Knechtle |
| Description de la licence | EULA (the End User License Agreement) – You may use this font for both commercial and non-commercial works at no charge. – You may use this font on CDs, websites or printed matter on paper, logomark… But: – You may not sell the font files! – You may not redistribute this font! – Editing is only allowed for personal use, don´t distribute a modified version of the font files! Nadia Serif, Freeware Font Nadia Knechtle © 2011 - All Rights Reserved |

Vous pouvez connecter la police Nadia Serif Normal à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=nadia-serif" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=nadia-serif);
Activez la police pour le texte dans votre CSS:
font-family: 'Nadia Serif Normal', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=nadia-serif" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Nadia Serif Normal', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Nadia Serif Normal!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: