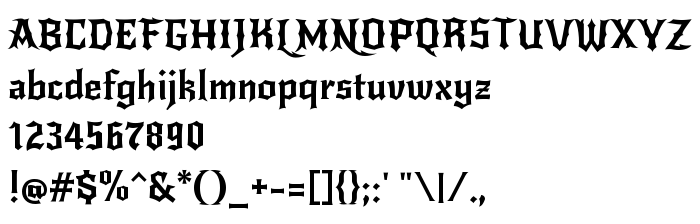
Sur cette page vous pouvez télécharger la police NewRocker dans sa version Version 1.000, qui appartient à la famille de polices NewRocker (Regular tracing). Police créée par Pablo Impallari, Brenda Gallo, Rodrigo Fuenzalida. Graphiste : Pablo Impallari, Brenda Gallo, Rodrigo Fuenzalida (pour tout communication, utilisez l'adresse suivante : www.impallari.com). Téléchargez NewRocker gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: medieval, polices décoratives, scary. Taille de la police: 66 Kb uniquement.
| Famille | NewRocker |
| Traçage | Regular |
| Identité | PabloImpallari,BrendaGallo,RodrigoFuenzalida: NewRocker: 2012 |
| Nom complet | NewRocker |
| Version | Version 1.000 |
| Nom PostScript | NewRocker-Regular |
| Fabricant | Pablo Impallari, Brenda Gallo, Rodrigo Fuenzalida |
| Taille | 66 Kb |
| Marque déposée | NewRocker is a trademark of Pablo Impallari. |
| Créateur | Pablo Impallari, Brenda Gallo, Rodrigo Fuenzalida |
| URL du créateur | www.impallari.com |
| URL du fournisseur | www.impallari.com |
| Description de la licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police NewRocker à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=new-rocker" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=new-rocker);
Activez la police pour le texte dans votre CSS:
font-family: 'NewRocker', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=new-rocker" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'NewRocker', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with NewRocker!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: