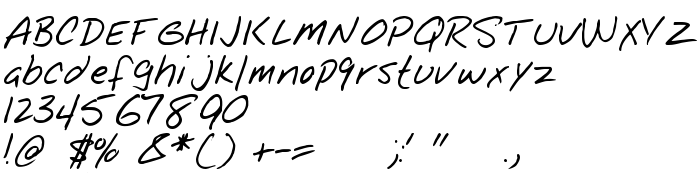
Sur cette page vous pouvez télécharger la police Notepad Regular dans sa version Altsys Fontographer 3.5 9/13/92, qui appartient à la famille de polices Notepad (Regular tracing). Police créée par Notepad-Regular. Téléchargez Notepad Regular gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices décoratives, polices latines. Taille de la police: 31 Kb uniquement.
| Copyright | Generated by Fontographer 3.5 |
| Famille | Notepad |
| Traçage | Regular |
| Identité | Altsys Fontographer 3.5 Notepad Regular |
| Nom complet | Notepad Regular |
| Version | Altsys Fontographer 3.5 9/13/92 |
| Nom PostScript | Notepad |
| Fabricant | Notepad-Regular |
| Taille | 31 Kb |

Vous pouvez connecter la police Notepad Regular à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=notepad-regular" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=notepad-regular);
Activez la police pour le texte dans votre CSS:
font-family: 'Notepad Regular', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=notepad-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Notepad Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Notepad Regular!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: