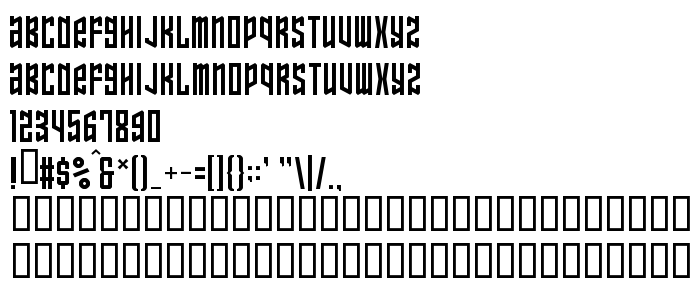
Sur cette page vous pouvez télécharger la police Ozone Layer dans sa version www.pizzadude.dk, qui appartient à la famille de polices Ozone Layer (Regular tracing). Police créée par Ozone-Layer. Téléchargez Ozone Layer gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices décoratives, polices gratuites, polices latines. Taille de la police: 26 Kb uniquement.
| Copyright | © Jakob Fischer / PizzaDude [distribute freely] |
| Famille | Ozone Layer |
| Traçage | Regular |
| Identité | Ozone Layer |
| Nom complet | Ozone Layer |
| Version | www.pizzadude.dk |
| Nom PostScript | OzoneLayer |
| Fabricant | Ozone-Layer |
| Taille | 26 Kb |

Vous pouvez connecter la police Ozone Layer à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=ozone-layer" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=ozone-layer);
Activez la police pour le texte dans votre CSS:
font-family: 'Ozone Layer', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=ozone-layer" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ozone Layer', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ozone Layer!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
Ransom »