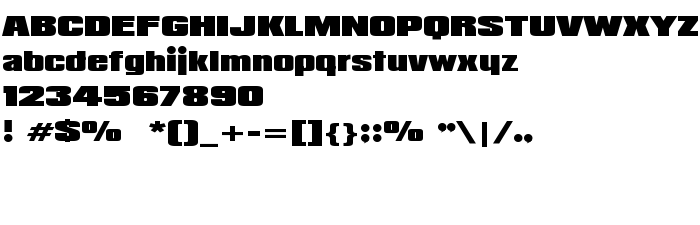
Sur cette page vous pouvez télécharger la police Padaloma dans sa version visit www.sharkshock.com, qui appartient à la famille de polices Padaloma (Regular tracing). Police créée par Padaloma. Téléchargez Padaloma gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices de marques, polices latines. Taille de la police: 18 Kb uniquement.
| Copyright | Copyright © 2002 Sharkshock Productions All rights reserved |
| Famille | Padaloma |
| Traçage | Regular |
| Identité | FONTLAB30:TTEXPORT |
| Nom complet | Padaloma |
| Version | visit www.sharkshock.com |
| Nom PostScript | Padaloma |
| Fabricant | Padaloma |
| Taille | 18 Kb |

Vous pouvez connecter la police Padaloma à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=padaloma" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=padaloma);
Activez la police pour le texte dans votre CSS:
font-family: 'Padaloma', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=padaloma" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Padaloma', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Padaloma!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: