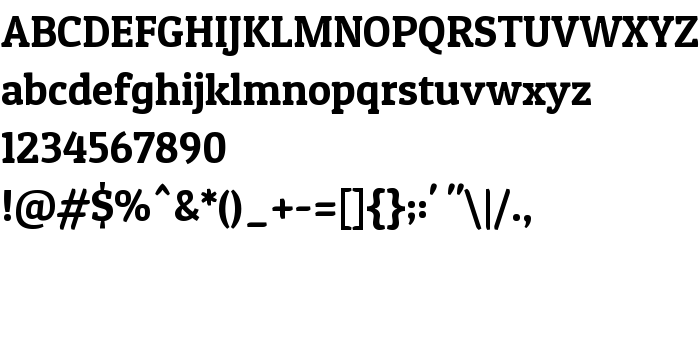
Sur cette page vous pouvez télécharger la police Patua One dans sa version Version 1.002, qui appartient à la famille de polices Patua One (Regular tracing). Police créée par Luciano Vergara. Graphiste : luciano Vergara (pour tout communication, utilisez l'adresse suivante : www.latinotype.com). Téléchargez Patua One gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: paragraph. Taille de la police: 31 Kb uniquement.
| Famille | Patua One |
| Traçage | Regular |
| Identité | LucianoVergara: Patua One: 2011 |
| Nom complet | Patua One |
| Version | Version 1.002 |
| Nom PostScript | PatuaOne-Regular |
| Fabricant | Luciano Vergara |
| Taille | 31 Kb |
| Marque déposée | Patua is a trademark of LatinoType Limitada |
| Créateur | luciano Vergara |
| URL du créateur | www.latinotype.com |
| URL du fournisseur | www.latinotype.com |
| Description de la licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Patua One à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=patua-one" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=patua-one);
Activez la police pour le texte dans votre CSS:
font-family: 'Patua One', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=patua-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Patua One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Patua One!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: