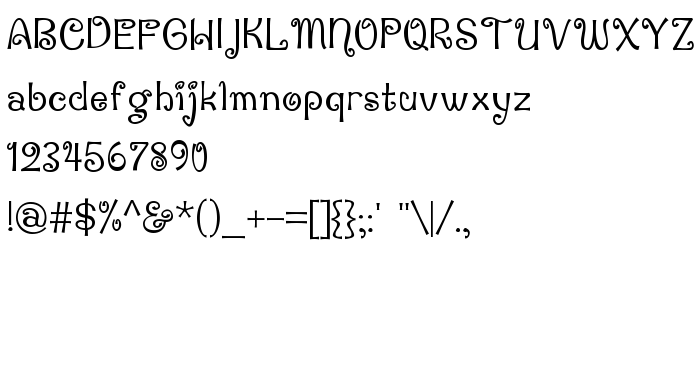
Sur cette page vous pouvez télécharger la police Penguin Attack dans sa version Version 1.00 2003 initial release, qui appartient à la famille de polices Penguin Attack (Regular tracing). Police créée par Penguin-Attack. Graphiste : Dustin Norlander (pour tout communication, utilisez l'adresse suivante : http://www.cheapskatefonts.com). Téléchargez Penguin Attack gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices gratuites, polices latines, polices rétro. Taille de la police: 69 Kb uniquement.
| Copyright | Copyright (c) Dustin Norlander, 2003. All rights reserved. |
| Famille | Penguin Attack |
| Traçage | Regular |
| Identité | DustinNorlander: Penguin Attack: 2003 |
| Nom complet | Penguin Attack |
| Version | Version 1.00 2003 initial release |
| Nom PostScript | PenguinAttack |
| Fabricant | Penguin-Attack |
| Taille | 69 Kb |
| Créateur | Dustin Norlander |
| URL du créateur | http://www.cheapskatefonts.com |
| Description de la licence | Copyright (C) 2002 Dustin Norlander This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or any later version. |
| URL of license | http://www.gnu.org/licenses/gpl.txt |

Vous pouvez connecter la police Penguin Attack à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=penguin-attack" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=penguin-attack);
Activez la police pour le texte dans votre CSS:
font-family: 'Penguin Attack', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=penguin-attack" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Penguin Attack', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Penguin Attack!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: