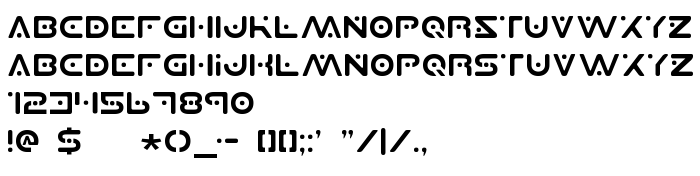
Sur cette page vous pouvez télécharger la police Planet S dans sa version 1, qui appartient à la famille de polices Planet S (Regular tracing). Police créée par Planet-S. Graphiste : Monotype Type Drawing Office - Robin Nicholas, Patricia Saunders 1982 (pour tout communication, utilisez l'adresse suivante : http://www.monotype.com/html/mtname/ms_welcome.html). Téléchargez Planet S gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices de marques, polices latines. Taille de la police: 26 Kb uniquement.
| Copyright | 1999 Iconian Fonts - http://members.xoom.com/iconianfonts/ |
| Famille | Planet S |
| Traçage | Regular |
| Identité | Planet S |
| Nom complet | Planet S |
| Version | 1 |
| Nom PostScript | PlanetS |
| Fabricant | Planet-S |
| Taille | 26 Kb |
| Créateur | Monotype Type Drawing Office - Robin Nicholas, Patricia Saunders 1982 |
| URL du créateur | http://www.monotype.com/html/mtname/ms_welcome.html |
| URL du fournisseur | http://www.monotype.com/html/mtname/ms_arial.html |
| Description | Contemporary sans serif design, Planet S contains more humanist characteristics than many of its predecessors and as such is more in tune with the mood of the last decades of the twentieth century. The overall treatment of curves is softer and fuller than in most industrial style sans serif faces. Terminal strokes are cut on the diagonal which helps to give the face a less mechanical appearance. Arial is an extremely versatile family of typefaces which can be used with equal success for text setting in reports, presentations, magazines etc, and for display use in newspapers, Regulars1otions.Planet S |

Vous pouvez connecter la police Planet S à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=planet-s" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=planet-s);
Activez la police pour le texte dans votre CSS:
font-family: 'Planet S', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=planet-s" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Planet S', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Planet S!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: