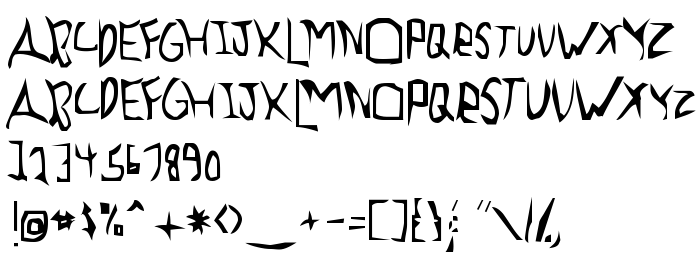
Sur cette page vous pouvez télécharger la police Previewance dans sa version Macromedia Fontographer 4.1 3/10/97, qui appartient à la famille de polices Previewance (Regular tracing). Police créée par Previewance. Graphiste : Ben McGehee (pour tout communication, utilisez l'adresse suivante : mailto:[email protected]). Téléchargez Previewance gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices gratuites, polices latines, polices manuscrites. Taille de la police: 53 Kb uniquement.
| Copyright | Freeware from Unauthorized Type http://www.latech.edu/~bmcgehee/untype/index.htm |
| Famille | Previewance |
| Traçage | Regular |
| Identité | Macromedia Fontographer 4.1 Previewance |
| Nom complet | Previewance |
| Version | Macromedia Fontographer 4.1 3/10/97 |
| Nom PostScript | Previewance |
| Fabricant | Previewance |
| Taille | 53 Kb |
| Créateur | Ben McGehee |
| URL du créateur | mailto:[email protected] |
| URL du fournisseur | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Description | This initial version includes all normal characters, plus a few extras. I was'nt really sure what this font would be good for when I created it, but some people wrote e-mail that said it looked letters at the bottom of a pool. Write a bolck of text in blue letters and see if you can understand. As time goes by, and my skills increase, better fonts will be released. Probably as freeware. |
| Description de la licence | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Vous pouvez connecter la police Previewance à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=previewance" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=previewance);
Activez la police pour le texte dans votre CSS:
font-family: 'Previewance', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=previewance" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Previewance', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Previewance!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: