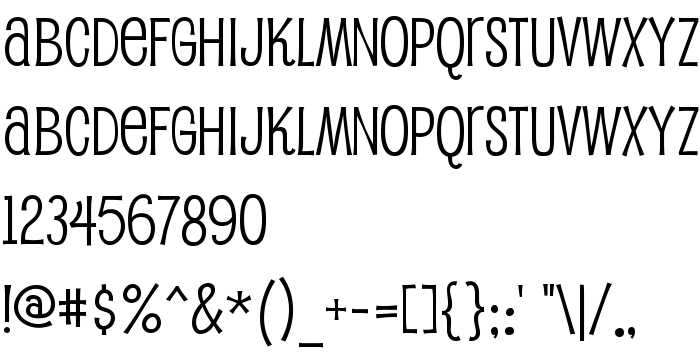
Sur cette page vous pouvez télécharger la police Pupcat dans sa version Version 3.000, qui appartient à la famille de polices Pupcat (Regular tracing). Police créée par Pupcat. Graphiste : Ray Larabie (pour tout communication, utilisez l'adresse suivante : http://www.typodermic.com). Téléchargez Pupcat gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices de comic, polices gratuites, polices latines. Taille de la police: 129 Kb uniquement.
| Copyright | (c) 2001 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. |
| Famille | Pupcat |
| Traçage | Regular |
| Identité | RayLarabie: Pupcat-Regular: 2007 |
| Nom complet | Pupcat |
| Version | Version 3.000 |
| Nom PostScript | Pupcat |
| Fabricant | Pupcat |
| Taille | 129 Kb |
| Marque déposée | Pupcat is a trademark of Ray Larabie. |
| Créateur | Ray Larabie |
| URL du créateur | http://www.typodermic.com |
| URL du fournisseur | http://www.larabiefonts.com |
| Description | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Vous pouvez connecter la police Pupcat à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=pupcat" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=pupcat);
Activez la police pour le texte dans votre CSS:
font-family: 'Pupcat', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=pupcat" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Pupcat', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Pupcat!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: