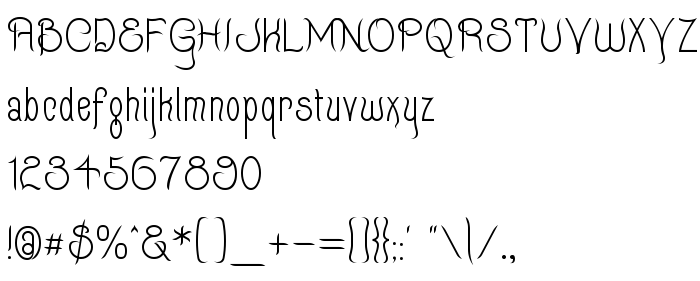
Sur cette page vous pouvez télécharger la police Quixotte dans sa version 1.0;, qui appartient à la famille de polices Quixotte (Regular tracing). Police créée par Quixotte. Graphiste : Graham Meade (pour tout communication, utilisez l'adresse suivante : www.apostrophiclab.com). Téléchargez Quixotte gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices latines, polices manuscrites. Taille de la police: 36 Kb uniquement.
| Copyright | 2002, Graham Meade. All rights reserved. For more works by the designer visit www.apostrophiclab.com and http://www.moorstation.org/typoasis/designers/gemnew/ |
| Famille | Quixotte |
| Traçage | Regular |
| Identité | GrahamMeade: Quixotte: 2002 |
| Nom complet | Quixotte |
| Version | 1.0; |
| Nom PostScript | Quixotte |
| Fabricant | Quixotte |
| Taille | 36 Kb |
| Créateur | Graham Meade |
| URL du créateur | www.apostrophiclab.com |
| URL du fournisseur | http://www.moorstation.org/typoasis/designers/gemnew/ |
| Description | 2002, Graham Meade. All rights reserved. For more works by the designer visit www.apostorphiclab.com and http://www.moorstation.org/typoasis/designers/gemnew/ |

Vous pouvez connecter la police Quixotte à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=quixotte" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=quixotte);
Activez la police pour le texte dans votre CSS:
font-family: 'Quixotte', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=quixotte" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Quixotte', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Quixotte!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.