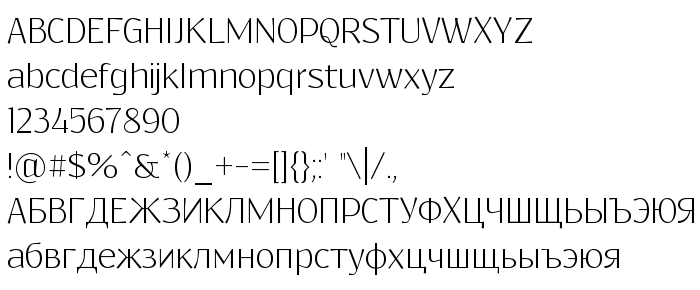
Sur cette page vous pouvez télécharger la police Resagokr Light dans sa version Version 0.95, qui appartient à la famille de polices Resagokr (Light tracing). Police créée par gluk. Graphiste : gluk (pour tout communication, utilisez l'adresse suivante : http://www.glukfonts.pl). Téléchargez Resagokr Light gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: paragraph, polices cyrilliques, polices sans-sérif. Taille de la police: 281 Kb uniquement.
| Famille | Resagokr |
| Traçage | Light |
| Identité | FontForge : Resagokr Light : 22-2-2012 |
| Nom complet | Resagokr Light |
| Version | Version 0.95 |
| Nom PostScript | ResagokrLight |
| Fabricant | gluk |
| Taille | 281 Kb |
| Créateur | gluk |
| URL du créateur | http://www.glukfonts.pl |
| URL du fournisseur | http://www.glukfonts.pl |
| Description de la licence | Copyright (c) 2010-2012, gluk([email protected] | www.glukfonts.pl) with Reserved Font Name Resagokr. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |

Vous pouvez connecter la police Resagokr Light à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=resagokr-light" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=resagokr-light);
Activez la police pour le texte dans votre CSS:
font-family: 'Resagokr Light', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=resagokr-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Resagokr Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Resagokr Light!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: