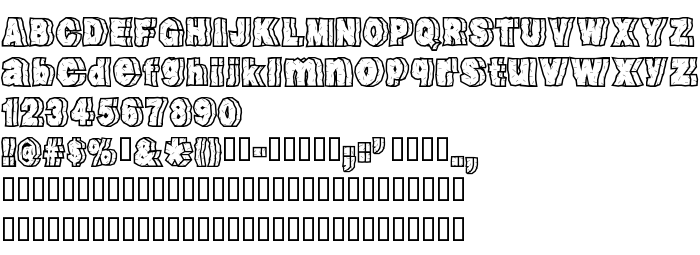
Sur cette page vous pouvez télécharger la police RockFont dans sa version Macromedia Fontographer 4.1.5 11/23/01, qui appartient à la famille de polices RockFont (Regular tracing). Police créée par RockFont. Téléchargez RockFont gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices 3d, polices latines. Taille de la police: 59 Kb uniquement.
| Copyright | RockFont by J.F.Y.Daniel Gauthier - GautFonts |
| Famille | RockFont |
| Traçage | Regular |
| Identité | Macromedia Fontographer 4.1.5 RockFont |
| Nom complet | RockFont |
| Version | Macromedia Fontographer 4.1.5 11/23/01 |
| Nom PostScript | RockFont |
| Fabricant | RockFont |
| Taille | 59 Kb |

Vous pouvez connecter la police RockFont à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=rockfont" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=rockfont);
Activez la police pour le texte dans votre CSS:
font-family: 'RockFont', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=rockfont" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'RockFont', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with RockFont!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: