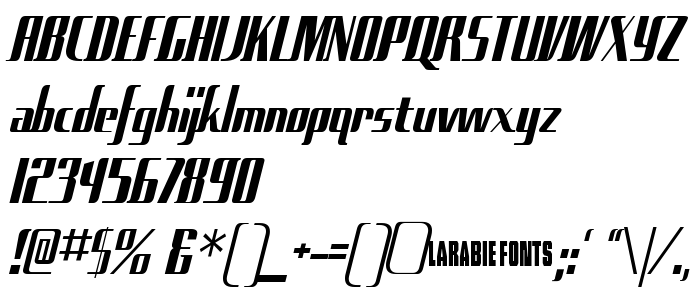
Sur cette page vous pouvez télécharger la police Sad Films dans sa version Version 4.000 2006 initial release, qui appartient à la famille de polices Sad Films (Regular tracing). Police créée par Sad-Films. Graphiste : Ray Larabie (pour tout communication, utilisez l'adresse suivante : http://www.typodermic.com). Téléchargez Sad Films gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: cyber-polices, polices gratuites, polices latines. Taille de la police: 47 Kb uniquement.
| Copyright | © 1997 Ray Larabie. Do not distribute! The OpenType version of this font is not freeware. For a free TrueType version, visit www.larabiefonts.com. |
| Famille | Sad Films |
| Traçage | Regular |
| Identité | RayLarabie: Sad Films: 2006 |
| Nom complet | Sad Films |
| Version | Version 4.000 2006 initial release |
| Nom PostScript | SadFilms |
| Fabricant | Sad-Films |
| Taille | 47 Kb |
| Marque déposée | Sad Films is a trademark of Typodermic |
| Créateur | Ray Larabie |
| URL du créateur | http://www.typodermic.com |
| URL du fournisseur | http://www.larabiefonts.com |
| Description | Original fnt was created in 1997.Update in early 2004 with better spacing and over better quality. Updated in February 2006 with improved accents, vertical metrics and kerning. |

Vous pouvez connecter la police Sad Films à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=sad-films" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=sad-films);
Activez la police pour le texte dans votre CSS:
font-family: 'Sad Films', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=sad-films" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sad Films', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sad Films!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
« Sandoval
Police suivante: