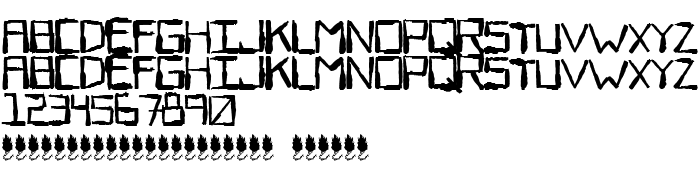
Sur cette page vous pouvez télécharger la police Sewer Rat dans sa version Version 1.000 2008 initial release, qui appartient à la famille de polices Sewer Rat (Regular tracing). Police créée par Sewer-Rat. Graphiste : Jon Sperry (pour tout communication, utilisez l'adresse suivante : http://www.jonsperry.com). Téléchargez Sewer Rat gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices d'horreur, polices gratuites, polices latines. Taille de la police: 709 Kb uniquement.
| Copyright | Copyright (c) 2008 by Ominous Cat Art & Design. All rights reserved. |
| Famille | Sewer Rat |
| Traçage | Regular |
| Identité | 1.000;pyrs;SewerRat |
| Nom complet | Sewer Rat |
| Version | Version 1.000 2008 initial release |
| Nom PostScript | SewerRat |
| Fabricant | Sewer-Rat |
| Taille | 709 Kb |
| Marque déposée | Sewer Rat is a trademark of Ominous Cat Art & Design. |
| Créateur | Jon Sperry |
| URL du créateur | http://www.jonsperry.com |
| URL du fournisseur | http://www.jonsperry.com |
| Description | Copyright (c) 2008 by Ominous Cat Art & Design. All rights reserved. |
| Description de la licence | Free for personal use. You may not resell this font or claim it as your own creation. When possible, please give credit to the designer. |

Vous pouvez connecter la police Sewer Rat à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=sewer-rat" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=sewer-rat);
Activez la police pour le texte dans votre CSS:
font-family: 'Sewer Rat', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=sewer-rat" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sewer Rat', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sewer Rat!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: