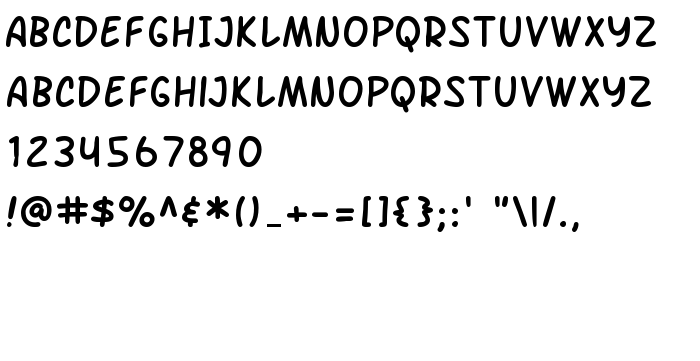
Sur cette page vous pouvez télécharger la police SF Arch Rival dans sa version ver 1.0; 2000. Freeware., qui appartient à la famille de polices SF Arch Rival (Regular tracing). Police créée par SF-Arch-Rival. Graphiste : ShyFonts Type Foundry (pour tout communication, utilisez l'adresse suivante : http://www.shyfonts.com). Téléchargez SF Arch Rival gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: all caps, casual, handrawn. Taille de la police: 55 Kb uniquement.
| Copyright | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Famille | SF Arch Rival |
| Traçage | Regular |
| Identité | ShyFontsTypeFoundry: SF Arch Rival: 2000 |
| Nom complet | SF Arch Rival |
| Version | ver 1.0; 2000. Freeware. |
| Nom PostScript | SFArchRival |
| Fabricant | SF-Arch-Rival |
| Taille | 55 Kb |
| Marque déposée | SF Arch Rival is a trademark of the ShyFonts Type Foundry. |
| Créateur | ShyFonts Type Foundry |
| URL du créateur | http://www.shyfonts.com |
| URL du fournisseur | http://www.shyfonts.com |
| Description | SF Arch Rival is a trademark of the ShyFonts Type Foundry. |

Vous pouvez connecter la police SF Arch Rival à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=sf-arch-rival" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=sf-arch-rival);
Activez la police pour le texte dans votre CSS:
font-family: 'SF Arch Rival', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=sf-arch-rival" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Arch Rival', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Arch Rival!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: