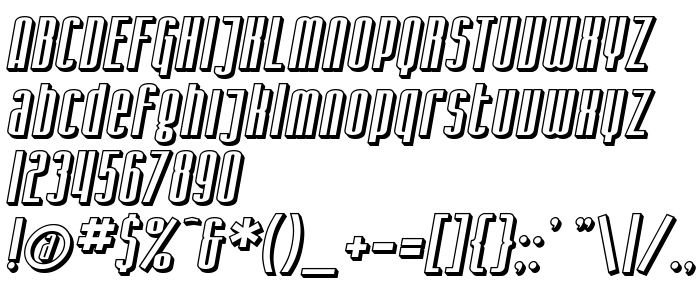
Sur cette page vous pouvez télécharger la police SF Iron Gothic Shaded Oblique dans sa version ver 1.0; 1999. Freeware for non-commercial use., qui appartient à la famille de polices SF Iron Gothic Shaded (Oblique tracing). Police créée par SF-Iron-Gothic-Shaded-Oblique. Téléchargez SF Iron Gothic Shaded Oblique gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices 3d, polices gratuites, polices latines. Taille de la police: 47 Kb uniquement.
| Copyright | Copyright (c) ShyFonts Type Foundry, 1999. All rights reserved. |
| Famille | SF Iron Gothic Shaded |
| Traçage | Oblique |
| Identité | ShyFontsTypeFoundry: SF Iron Gothic Shaded Oblique: 1999 |
| Nom complet | SF Iron Gothic Shaded Oblique |
| Version | ver 1.0; 1999. Freeware for non-commercial use. |
| Nom PostScript | SFIronGothicShaded-Oblique |
| Fabricant | SF-Iron-Gothic-Shaded-Oblique |
| Taille | 47 Kb |
| Marque déposée | SF Iron Gothic Shaded Oblique is a trademark of the ShyFonts Type Foundry. |

Vous pouvez connecter la police SF Iron Gothic Shaded Oblique à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=sf-iron-gothic-shaded-oblique" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=sf-iron-gothic-shaded-oblique);
Activez la police pour le texte dans votre CSS:
font-family: 'SF Iron Gothic Shaded Oblique', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=sf-iron-gothic-shaded-oblique" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Iron Gothic Shaded Oblique', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Iron Gothic Shaded Oblique!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: