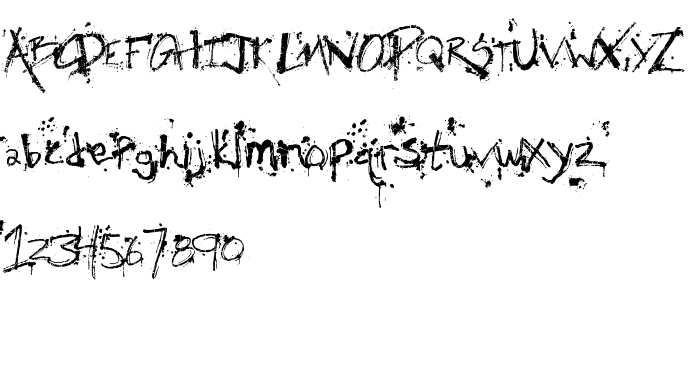
Sur cette page vous pouvez télécharger la police SM_obscenisM dans sa version Version 1.000 2005 initial release, qui appartient à la famille de polices SM_obscenisM (Regular tracing). Police créée par SM_obscenisM. Graphiste : Dan Meyer (smashmethod) (pour tout communication, utilisez l'adresse suivante : http://www.noreasontogetexcited.com/). Téléchargez SM_obscenisM gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices artistiques, polices décoratives, polices latines. Taille de la police: 374 Kb uniquement.
| Copyright | Copyright (c) Dan Meyer (smashmethod), 2005. All rights reserved. |
| Famille | SM_obscenisM |
| Traçage | Regular |
| Identité | DanMeyer(smashmethod): SM_obscenisM: 2005 |
| Nom complet | SM_obscenisM |
| Version | Version 1.000 2005 initial release |
| Nom PostScript | SM_obscenisM |
| Fabricant | SM_obscenisM |
| Taille | 374 Kb |
| Marque déposée | SM_obscenisM is a trademark of Dan Meyer (smashmethod). |
| Créateur | Dan Meyer (smashmethod) |
| URL du créateur | http://www.noreasontogetexcited.com/ |
| URL du fournisseur | http://www.noreasontogetexcited.com/ |

Vous pouvez connecter la police SM_obscenisM à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=sm_obscenism" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=sm_obscenism);
Activez la police pour le texte dans votre CSS:
font-family: 'SM_obscenisM', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=sm_obscenism" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SM_obscenisM', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SM_obscenisM!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: