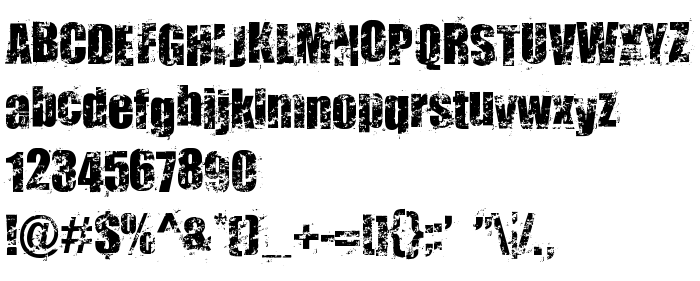
Sur cette page vous pouvez télécharger la police Smudgers!" dans sa version Version 1.00 2006 initial release, qui appartient à la famille de polices Smudgers!" (Regular tracing). Police créée par Smudgers!". Graphiste : Tjarda Koster (pour tout communication, utilisez l'adresse suivante : http://jelloween.deviantart.com). Téléchargez Smudgers!" gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices artistiques, polices décoratives, polices latines. Taille de la police: 149 Kb uniquement.
| Copyright | Copyright (c) Tjarda Koster, 2006. All rights reserved. DO NOT USE FOR COMMERCIAL PURPOSES. For more fonts go to http://jelloween.deviantart.com and http://www.myfonts.com/foundry/jelloween! |
| Famille | Smudgers!" |
| Traçage | Regular |
| Identité | TjardaKoster: Smudgers: 2006 |
| Nom complet | Smudgers!" |
| Version | Version 1.00 2006 initial release |
| Nom PostScript | Smudgers |
| Fabricant | Smudgers!" |
| Taille | 149 Kb |
| Marque déposée | Smudgers is a trademark of Tjarda Koster. |
| Créateur | Tjarda Koster |
| URL du créateur | http://jelloween.deviantart.com |
| URL du fournisseur | http://www.myfonts.com/foundry/jelloween |
| Description | This font was created using Font Creator 5.0 from High-Logic.com |

Vous pouvez connecter la police Smudgers!" à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=smudgers" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=smudgers);
Activez la police pour le texte dans votre CSS:
font-family: 'Smudgers!"', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=smudgers" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Smudgers!"', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Smudgers!"!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
Snowfall »