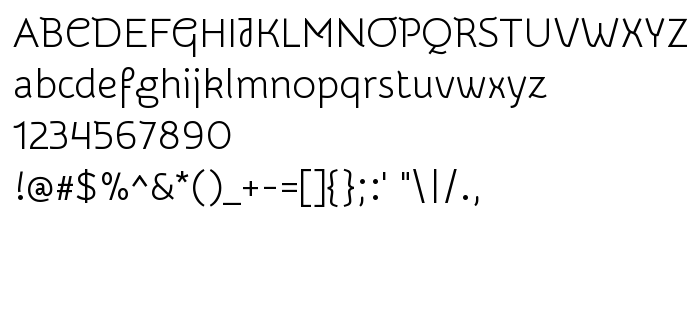
Sur cette page vous pouvez télécharger la police Snippet dans sa version Version 1.000, qui appartient à la famille de polices Snippet (Regular tracing). Police créée par Gesine Todt. Graphiste : Gesine Todt (pour tout communication, utilisez l'adresse suivante : http://www.gesine-todt.de). Taille de la police: 27 Kb uniquement.
| Famille | Snippet |
| Traçage | Regular |
| Identité | GesineTodt: Snippet: 2011 |
| Nom complet | Snippet |
| Version | Version 1.000 |
| Nom PostScript | Snippet |
| Fabricant | Gesine Todt |
| Taille | 27 Kb |
| Marque déposée | Snippet is a trademark of Gesine Todt. |
| Créateur | Gesine Todt |
| URL du créateur | http://www.gesine-todt.de |
| URL du fournisseur | http://www.gesine-todt.de |
| Description de la licence | Copyright (c) 2011 Gesine Todt |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Snippet à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=snippet" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=snippet);
Activez la police pour le texte dans votre CSS:
font-family: 'Snippet', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=snippet" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Snippet', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Snippet!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: