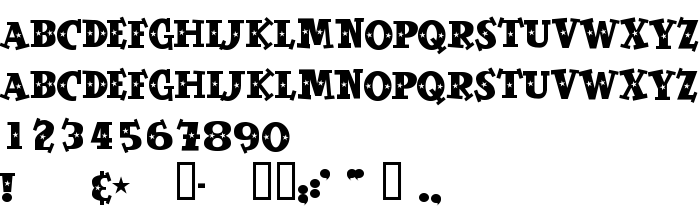
Sur cette page vous pouvez télécharger la police SpaceOut dans sa version Macromedia Fontographer 4.1.5 11/21/02, qui appartient à la famille de polices SpaceOut (Regular tracing). Police créée par SpaceOut. Téléchargez SpaceOut gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices artistiques, polices décoratives, polices latines. Taille de la police: 59 Kb uniquement.
| Copyright | SpaceOut by J.F.Y.Daniel Gauthier - GautFonts |
| Famille | SpaceOut |
| Traçage | Regular |
| Identité | Macromedia Fontographer 4.1.5 SpaceOut |
| Nom complet | SpaceOut |
| Version | Macromedia Fontographer 4.1.5 11/21/02 |
| Nom PostScript | SpaceOut |
| Fabricant | SpaceOut |
| Taille | 59 Kb |

Vous pouvez connecter la police SpaceOut à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=spaceout" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=spaceout);
Activez la police pour le texte dans votre CSS:
font-family: 'SpaceOut', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=spaceout" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SpaceOut', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SpaceOut!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: