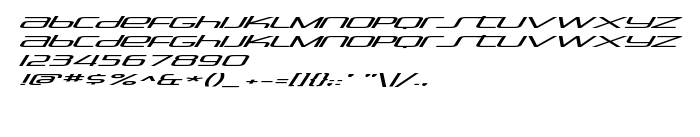
Sur cette page vous pouvez télécharger la police Stasmic dans sa version Version 1.1; 2001, qui appartient à la famille de polices Stasmic (Regular tracing). Police créée par Stasmic. Graphiste : Ray Larabie (pour tout communication, utilisez l'adresse suivante : mailto:[email protected]). Téléchargez Stasmic gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: cyber-polices, polices gratuites, polices latines. Taille de la police: 43 Kb uniquement.
| Copyright | Visit www.larabiefonts.com - Freeware. Copyright (c) Ray Larabie, 2001. All rights reserved. Free for commercial or non-commercial use. |
| Famille | Stasmic |
| Traçage | Regular |
| Identité | RayLarabie: Stasmic: 2001 |
| Nom complet | Stasmic |
| Version | Version 1.1; 2001 |
| Nom PostScript | Stasmic |
| Fabricant | Stasmic |
| Taille | 43 Kb |
| Marque déposée | Stasmic is a trademark of Ray Larabie. |
| Créateur | Ray Larabie |
| URL du créateur | mailto:[email protected] |
| URL du fournisseur | http://www.larabiefonts.com |
| Description | The font is freeware. Check out www.larabiefonts.com. Free for commercial or non-commercial use. |

Vous pouvez connecter la police Stasmic à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=stasmic" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=stasmic);
Activez la police pour le texte dans votre CSS:
font-family: 'Stasmic', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=stasmic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Stasmic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Stasmic!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: