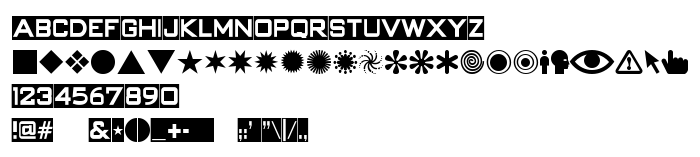
Sur cette page vous pouvez télécharger la police SwishButtons dans sa version Converted from e:\nickfo~1\pcttf\SWB_____.TF1 by ALLTYPE, qui appartient à la famille de polices SwishButtons (Regular tracing). Police créée par SwishButtons. Téléchargez SwishButtons gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices décoratives, polices latines. Taille de la police: 35 Kb uniquement.
| Copyright | (c) 2000 Nick Curtis. All Rights Reserved. Generated by Fontographer 3.52 |
| Famille | SwishButtons |
| Traçage | Regular |
| Identité | ALLTYPE:SwishButtons Regular:ATECH |
| Nom complet | SwishButtons |
| Version | Converted from e:\nickfo~1\pcttf\SWB_____.TF1 by ALLTYPE |
| Nom PostScript | SwishButtons |
| Fabricant | SwishButtons |
| Taille | 35 Kb |

Vous pouvez connecter la police SwishButtons à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=swishbuttons" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=swishbuttons);
Activez la police pour le texte dans votre CSS:
font-family: 'SwishButtons', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=swishbuttons" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SwishButtons', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SwishButtons!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: