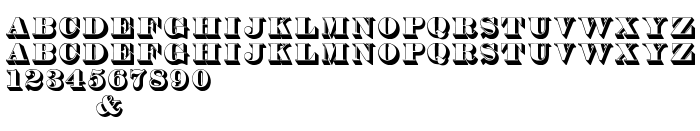
Sur cette page vous pouvez télécharger la police Thorne Shaded dans sa version Version 1.0; 2002; initial release, qui appartient à la famille de polices Thorne Shaded (Regular tracing). Police créée par Thorne-Shaded. Graphiste : Dieter Steffmann (pour tout communication, utilisez l'adresse suivante : http://www.steffmann.de). Téléchargez Thorne Shaded gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices 3d, polices latines. Taille de la police: 100 Kb uniquement.
| Copyright | Copyright (c) Typographer Mediengestaltung, 2002. All rights reserved. Entworfen von Robert Thorne in London. Geschnitten 1810 bei Stephenson, Blake & Co., Sheffield. Digitalisiert von Dieter Steffmann, Kreuztal. |
| Famille | Thorne Shaded |
| Traçage | Regular |
| Identité | TypographerMediengestaltung: Thorne Shaded: 2002 |
| Nom complet | Thorne Shaded |
| Version | Version 1.0; 2002; initial release |
| Nom PostScript | ThorneShaded |
| Fabricant | Thorne-Shaded |
| Taille | 100 Kb |
| Créateur | Dieter Steffmann |
| URL du créateur | http://www.steffmann.de |
| URL du fournisseur | http://www.steffmann.de |
| Description | Entworfen von Robert Thorne in London. Geschnitten 1810 bei Stephenson, Blake & Co., Sheffield. Digitalisiert von Dieter Steffmann, Kreuztal. |
| Description de la licence | Have fun and enjoy |
| URL of license | http://www.steffmann.de |

Vous pouvez connecter la police Thorne Shaded à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=thorne-shaded" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=thorne-shaded);
Activez la police pour le texte dans votre CSS:
font-family: 'Thorne Shaded', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=thorne-shaded" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Thorne Shaded', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Thorne Shaded!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: