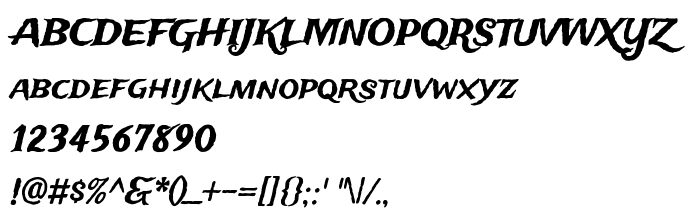
Sur cette page vous pouvez télécharger la police Trade Winds dans sa version Version 1.000, qui appartient à la famille de polices Trade Winds (Regular tracing). Police créée par Font Diner, Inc DBA Sideshow. Graphiste : Squid (pour tout communication, utilisez l'adresse suivante : http://www.squidart.com). Téléchargez Trade Winds gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: angled, handmade, pirates. Taille de la police: 84 Kb uniquement.
| Famille | Trade Winds |
| Traçage | Regular |
| Identité | FontDiner,IncDBASideshow: Trade Winds: 2011 |
| Nom complet | Trade Winds |
| Version | Version 1.000 |
| Nom PostScript | TradeWinds |
| Fabricant | Font Diner, Inc DBA Sideshow |
| Taille | 84 Kb |
| Marque déposée | Trade Winds is a trademark of Font Diner, Inc DBA Sideshow. |
| Créateur | Squid |
| URL du créateur | http://www.squidart.com |
| URL du fournisseur | http://www.fontbros.com/sideshow.php |
| Description de la licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Trade Winds à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=trade-winds" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=trade-winds);
Activez la police pour le texte dans votre CSS:
font-family: 'Trade Winds', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=trade-winds" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Trade Winds', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Trade Winds!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: