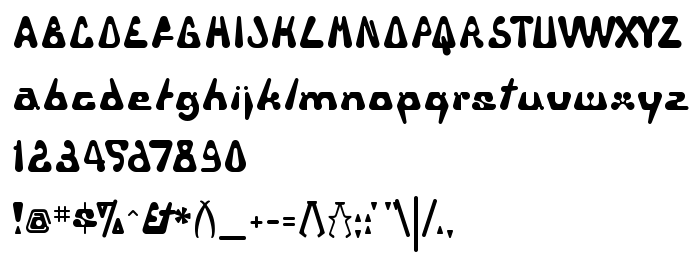
Sur cette page vous pouvez télécharger la police Triangulor dans sa version Macromedia Fontographer 4.1.5 9/8/06, qui appartient à la famille de polices Triangulor (Regular tracing). Police créée par Triangulor. Téléchargez Triangulor gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices de films, polices latines. Taille de la police: 67 Kb uniquement.
| Copyright | ©Jason Pagura 2001, 2006. Made on a Mac with Fontographer 4.1.5 |
| Famille | Triangulor |
| Traçage | Regular |
| Identité | Macromedia Fontographer 4.1.5 Triangulor |
| Nom complet | Triangulor |
| Version | Macromedia Fontographer 4.1.5 9/8/06 |
| Nom PostScript | Triangulor |
| Fabricant | Triangulor |
| Taille | 67 Kb |

Vous pouvez connecter la police Triangulor à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=triangulor" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=triangulor);
Activez la police pour le texte dans votre CSS:
font-family: 'Triangulor', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=triangulor" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Triangulor', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Triangulor!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
Xirod »