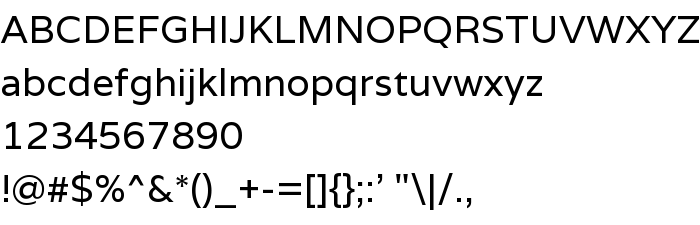
Sur cette page vous pouvez télécharger la police Varela dans sa version Version 1.000, qui appartient à la famille de polices Varela (Regular tracing). Police créée par Joe Prince. Graphiste : Joe Prince (pour tout communication, utilisez l'adresse suivante : http://www.admixdesigns.com/). Téléchargez Varela gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: paragraph, polices sans-sérif. Taille de la police: 131 Kb uniquement.
| Famille | Varela |
| Traçage | Regular |
| Identité | 1.000;Varela |
| Nom complet | Varela |
| Version | Version 1.000 |
| Nom PostScript | Varela |
| Fabricant | Joe Prince |
| Taille | 131 Kb |
| Marque déposée | Varela is a trademark of Admix Designs (www.admixdesigns.com) |
| Créateur | Joe Prince |
| URL du créateur | http://www.admixdesigns.com/ |
| Description de la licence | Copyright (c) 2011, Joe Prince, Admix Designs (http://www.admixdesigns.com/) with Reserved Font Name Varela. - This Font Software is licensed under the SIL Open Font License, Version 1.1. - This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Varela à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=varela" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=varela);
Activez la police pour le texte dans votre CSS:
font-family: 'Varela', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=varela" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Varela', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Varela!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
« Vanilla
Police suivante: