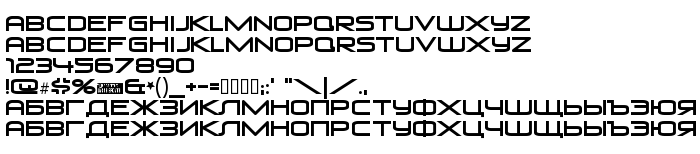
Sur cette page vous pouvez télécharger la police Venus Rising Cyrillic dans sa version Version 2.000 Cyrillic 2004, qui appartient à la famille de polices Venus Rising Cyrillic (Regular tracing). Police créée par Venus-Rising-Cyrillic. Graphiste : Ray Larabie (pour tout communication, utilisez l'adresse suivante : www.larabiefonts.com). Téléchargez Venus Rising Cyrillic gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices décoratives, polices gratuites. Taille de la police: 57 Kb uniquement.
| Copyright | © 1997 Ray Larabie www.larabiefonts.com. Cyrillic part © Andrey Melman 2004. This font is freeware. Read attached text file for details. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit R. Larabie commercial type foundry at |
| Famille | Venus Rising Cyrillic |
| Traçage | Regular |
| Identité | RayLarabie(eng.)&AndreyMelman(cyr.): Venus Rising Cyrillic: 2004 |
| Nom complet | Venus Rising Cyrillic |
| Version | Version 2.000 Cyrillic 2004 |
| Nom PostScript | VenusRisingCyrillic |
| Fabricant | Venus-Rising-Cyrillic |
| Taille | 57 Kb |
| Marque déposée | Venus Rising Cyrillic is a trademark of the Ray Larabie - eng. & Andrey Melman - cyr. 2004 |
| Créateur | Ray Larabie |
| URL du créateur | www.larabiefonts.com |
| URL du fournisseur | www.larabiefonts.com |

Vous pouvez connecter la police Venus Rising Cyrillic à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=venus-rising-cyrillic" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=venus-rising-cyrillic);
Activez la police pour le texte dans votre CSS:
font-family: 'Venus Rising Cyrillic', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=venus-rising-cyrillic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Venus Rising Cyrillic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Venus Rising Cyrillic!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: