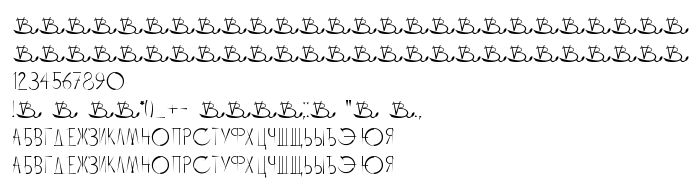
Sur cette page vous pouvez télécharger la police VLADOVSKIY dans sa version Mayn Kampf, qui appartient à la famille de polices VLADOVSKIY (Regular tracing). Police créée par VLADOVSKIY. Téléchargez VLADOVSKIY gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices artistiques, polices cyrilliques, polices latines. Taille de la police: 70 Kb uniquement.
| Copyright | SAM RISOVAL and SOZDAVAL |
| Famille | VLADOVSKIY |
| Traçage | Regular |
| Identité | VLADOVSKIY |
| Nom complet | VLADOVSKIY |
| Version | Mayn Kampf |
| Nom PostScript | VLADOVSKIY |
| Fabricant | VLADOVSKIY |
| Taille | 70 Kb |

Vous pouvez connecter la police VLADOVSKIY à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=vladovskiy" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=vladovskiy);
Activez la police pour le texte dans votre CSS:
font-family: 'VLADOVSKIY', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=vladovskiy" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'VLADOVSKIY', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with VLADOVSKIY!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
« Techno28
Police suivante: