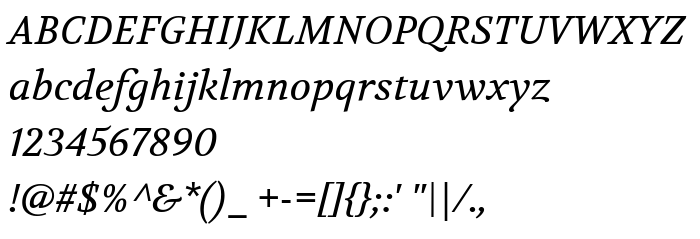
Sur cette page vous pouvez télécharger la police Volkhov Italic dans sa version Version 1.010, qui appartient à la famille de polices Volkhov (Italic tracing). Police créée par Cyreal (www.cyreal.org). Graphiste : Cyreal (www.cyreal.org) (pour tout communication, utilisez l'adresse suivante : http://cyreal.org). Téléchargez Volkhov Italic gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: paragraph, polices avec sérif. Taille de la police: 100 Kb uniquement.
| Famille | Volkhov |
| Traçage | Italic |
| Identité | Cyreal(www.cyreal.org): Volkhov Italic: 2011 |
| Nom complet | Volkhov Italic |
| Version | Version 1.010 |
| Nom PostScript | Volkhov-Italic |
| Fabricant | Cyreal (www.cyreal.org) |
| Taille | 100 Kb |
| Marque déposée | Volkhov is a trademark of Cyreal (www.cyreal.org). |
| Créateur | Cyreal (www.cyreal.org) |
| URL du créateur | http://cyreal.org |
| URL du fournisseur | http://cyreal.org |
| Description de la licence | Copyright (c) 2011, Cyreal (www.cyreal.org) with Reserved Font Name "Volkhov" and "Volkhov Italic". This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Volkhov Italic à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=volkhov-italic" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=volkhov-italic);
Activez la police pour le texte dans votre CSS:
font-family: 'Volkhov Italic', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=volkhov-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Volkhov Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Volkhov Italic!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: