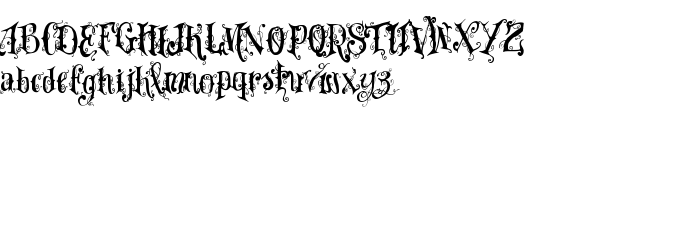
Sur cette page vous pouvez télécharger la police VTKS Dear Love dans sa version Version 1.00 February 6, 2007, initial release, qui appartient à la famille de polices VTKS Dear Love (Regular tracing). Police créée par VTKS-Dear-Love. Graphiste : douglas vitkauskas (pour tout communication, utilisez l'adresse suivante : www.vtks.com.br). Téléchargez VTKS Dear Love gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices décoratives, polices latines. Taille de la police: 49 Kb uniquement.
| Copyright | Copyright (c) 2007 by Douglas Vitkauskas - www.vtks.com.br. All rights reserved. |
| Famille | VTKS Dear Love |
| Traçage | Regular |
| Identité | VTKS:Version 1.00 |
| Nom complet | VTKS Dear Love |
| Version | Version 1.00 February 6, 2007, initial release |
| Nom PostScript | VTKSDearLove |
| Fabricant | VTKS-Dear-Love |
| Taille | 49 Kb |
| Marque déposée | VTKS Dear Love is a trademark of Douglas Vitkauskas - www.vtks.com.br. |
| Créateur | douglas vitkauskas |
| URL du créateur | www.vtks.com.br |
| Description | Copyright (c) 2007 by Douglas Vitkauskas - www.vtks.com.br. All rights reserved. |

Vous pouvez connecter la police VTKS Dear Love à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=vtks-dear-love" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=vtks-dear-love);
Activez la police pour le texte dans votre CSS:
font-family: 'VTKS Dear Love', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=vtks-dear-love" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'VTKS Dear Love', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with VTKS Dear Love!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: