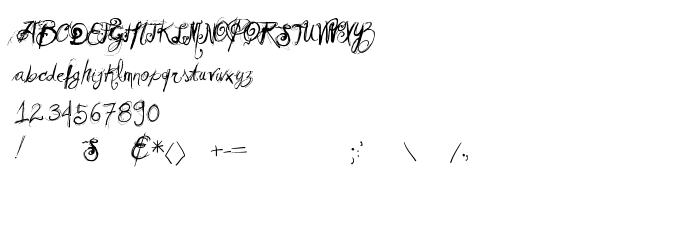
Sur cette page vous pouvez télécharger la police Vtks Relaxing Blaze dans sa version Version 1.00 October 26, 2008, initial release, qui appartient à la famille de polices Vtks Relaxing Blaze (Regular tracing). Police créée par Vtks-Relaxing-Blaze. Graphiste : douglas Vitkauskas (pour tout communication, utilisez l'adresse suivante : www.vtks.com.br). Téléchargez Vtks Relaxing Blaze gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices gothiques, polices latines. Taille de la police: 309 Kb uniquement.
| Copyright | Copyright (c) 2008 by Douglas Vitkauskas. All rights reserved. |
| Famille | Vtks Relaxing Blaze |
| Traçage | Regular |
| Identité | Vtks Regular Letters:Version 1.00 |
| Nom complet | Vtks Relaxing Blaze |
| Version | Version 1.00 October 26, 2008, initial release |
| Nom PostScript | VtksRelaxingBlaze |
| Fabricant | Vtks-Relaxing-Blaze |
| Taille | 309 Kb |
| Marque déposée | Vtks Relax B. is a trademark of Douglas Vitkauskas. |
| Créateur | douglas Vitkauskas |
| URL du créateur | www.vtks.com.br |
| Description | Copyright (c) 2008 by Douglas Vitkauskas. All rights reserved. |

Vous pouvez connecter la police Vtks Relaxing Blaze à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=vtks-relaxing-blaze" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=vtks-relaxing-blaze);
Activez la police pour le texte dans votre CSS:
font-family: 'Vtks Relaxing Blaze', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=vtks-relaxing-blaze" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Vtks Relaxing Blaze', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Vtks Relaxing Blaze!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.