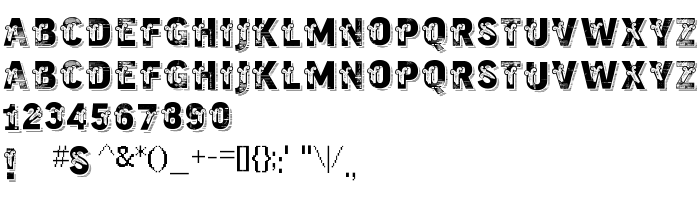
Sur cette page vous pouvez télécharger la police vtks trutagem dans sa version Version 1.00 February 29, 2008, initial release, qui appartient à la famille de polices vtks trutagem (Regular tracing). Police créée par vtks-trutagem. Graphiste : DOUGLAS VITKAUSKAS (pour tout communication, utilisez l'adresse suivante : WWW.VTKS.COM.BR). Téléchargez vtks trutagem gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices alternatives, polices gratuites, polices latines. Taille de la police: 379 Kb uniquement.
| Copyright | Copyright (c) 2008 by DOUGLAS VITKAUSKAS. All rights reserved. |
| Famille | vtks trutagem |
| Traçage | Regular |
| Identité | vtks trutagem:Version 1.00 |
| Nom complet | vtks trutagem |
| Version | Version 1.00 February 29, 2008, initial release |
| Nom PostScript | vtkstrutagem |
| Fabricant | vtks-trutagem |
| Taille | 379 Kb |
| Marque déposée | vtks trutagem is a trademark of DOUGLAS VITKAUSKAS. |
| Créateur | DOUGLAS VITKAUSKAS |
| URL du créateur | WWW.VTKS.COM.BR |
| Description | Copyright (c) 2008 by DOUGLAS VITKAUSKAS. All rights reserved. |
| Description de la licence | FREE FOR PERSONAL USE |

Vous pouvez connecter la police vtks trutagem à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=vtks-trutagem" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=vtks-trutagem);
Activez la police pour le texte dans votre CSS:
font-family: 'vtks trutagem', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=vtks-trutagem" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'vtks trutagem', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with vtks trutagem!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: