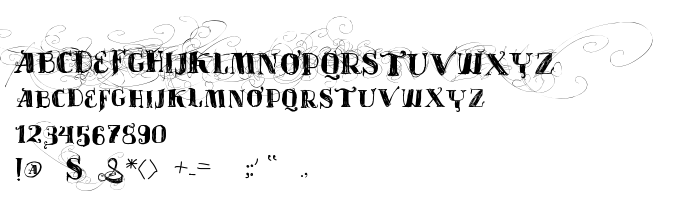
Sur cette page vous pouvez télécharger la police Vtks Velhos Tempos dans sa version Version 1.00 November 30, 2007, initial release, qui appartient à la famille de polices Vtks Velhos Tempos (Regular tracing). Police créée par Vtks-Velhos-Tempos. Graphiste : douglas vitkauskas (pour tout communication, utilisez l'adresse suivante : www.vtks.com.br). Téléchargez Vtks Velhos Tempos gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices décoratives, polices latines. Taille de la police: 394 Kb uniquement.
| Copyright | Copyright (c) 2007 by douglas vitkauskas. All rights reserved. |
| Famille | Vtks Velhos Tempos |
| Traçage | Regular |
| Identité | vtks old times:Version 1.00 |
| Nom complet | Vtks Velhos Tempos |
| Version | Version 1.00 November 30, 2007, initial release |
| Nom PostScript | VtksVelhosTempos |
| Fabricant | Vtks-Velhos-Tempos |
| Taille | 394 Kb |
| Marque déposée | Vtks Old Times is a trademark of douglas vitkauskas. |
| Créateur | douglas vitkauskas |
| URL du créateur | www.vtks.com.br |
| Description | Copyright (c) 2007 by douglas vitkauskas. All rights reserved. |

Vous pouvez connecter la police Vtks Velhos Tempos à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=vtks-velhos-tempos" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=vtks-velhos-tempos);
Activez la police pour le texte dans votre CSS:
font-family: 'Vtks Velhos Tempos', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=vtks-velhos-tempos" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Vtks Velhos Tempos', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Vtks Velhos Tempos!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.