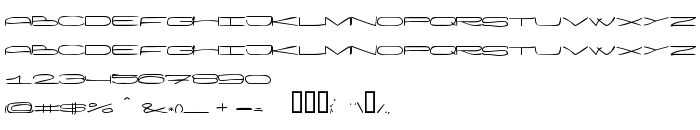
Sur cette page vous pouvez télécharger la police Wanker dans sa version 1.0, qui appartient à la famille de polices Wanker (Hand tracing). Police créée par Wanker. Graphiste : Klaus Nielsen (pour tout communication, utilisez l'adresse suivante : mailto:[email protected]). Téléchargez Wanker gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices latines, polices manuscrites. Taille de la police: 29 Kb uniquement.
| Copyright | Characters so long you need to use two hands |
| Famille | Wanker |
| Traçage | Hand |
| Identité | Wanker Hand by vinterstille.dk |
| Nom complet | Wanker |
| Version | 1.0 |
| Nom PostScript | WankerHand |
| Fabricant | Wanker |
| Taille | 29 Kb |
| Marque déposée | 2002 vinterstille.dk |
| Créateur | Klaus Nielsen |
| URL du créateur | mailto:[email protected] |
| URL du fournisseur | http://fonts.vinterstille.dk |
| Description | This font is shareware, so if you decide to use it - buy it. If you make any designs, using this font, please email them to me: [email protected] ...perhaps I will show them on my site. |
| Description de la licence | Shareware 30-day trial, so if you decide to keep it - pay, it's 2$ |
| URL of license | https://www.paypal.com/xclick/[email protected]&item_name=Wanker&item_number=4&amount=$2.00&no_shipping=1&return=http%3A//fonts.vinterstille.dk&cancel_return=http%3A//fonts.vinterstille.dk&no_note=1 |

Vous pouvez connecter la police Wanker à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=wanker" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=wanker);
Activez la police pour le texte dans votre CSS:
font-family: 'Wanker', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=wanker" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wanker', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wanker!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: