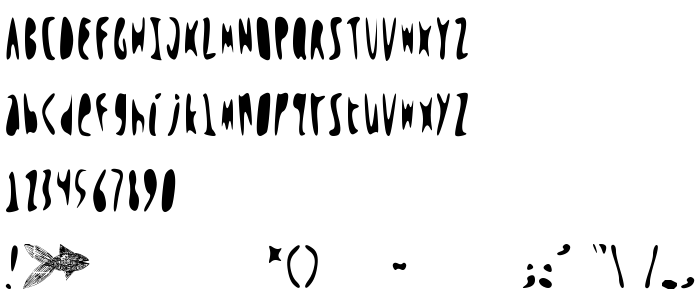
Sur cette page vous pouvez télécharger la police WOH dans sa version 1, qui appartient à la famille de polices WOH (C'MON! tracing). Police créée par WOH. Graphiste : *dibujado* (pour tout communication, utilisez l'adresse suivante : http://dibujado.port5.com). Téléchargez WOH gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: cyber-polices, polices latines. Taille de la police: 38 Kb uniquement.
| Copyright | WOH IS A *dibujado* FONT! |
| Famille | WOH |
| Traçage | C'MON! |
| Identité | WOH |
| Nom complet | WOH |
| Version | 1 |
| Nom PostScript | WOH |
| Fabricant | WOH |
| Taille | 38 Kb |
| Marque déposée | WOH IS A *dibujado* FONT! |
| Créateur | *dibujado* |
| URL du créateur | http://dibujado.port5.com |
| Description | WOH is created with the Font Creator Program from High-Logic.com |

Vous pouvez connecter la police WOH à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=woh" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=woh);
Activez la police pour le texte dans votre CSS:
font-family: 'WOH', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=woh" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'WOH', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with WOH!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: