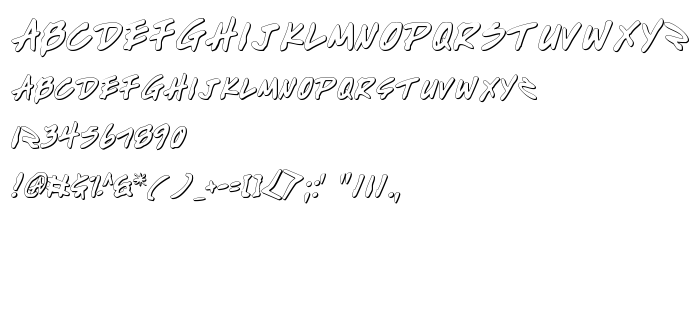
Sur cette page vous pouvez télécharger la police Write Off Outline dans sa version 2, qui appartient à la famille de polices Write Off Outline (Outline tracing). Police créée par Write-Off-Outline. Téléchargez Write Off Outline gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices 3d, polices de comic, polices latines. Taille de la police: 157 Kb uniquement.
| Copyright | 2004 Iconian Fonts - font named by Eric Perlin |
| Famille | Write Off Outline |
| Traçage | Outline |
| Identité | Write Off Outline |
| Nom complet | Write Off Outline |
| Version | 2 |
| Nom PostScript | WriteOffOutline |
| Fabricant | Write-Off-Outline |
| Taille | 157 Kb |

Vous pouvez connecter la police Write Off Outline à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=write-off-outline" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=write-off-outline);
Activez la police pour le texte dans votre CSS:
font-family: 'Write Off Outline', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=write-off-outline" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Write Off Outline', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Write Off Outline!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: