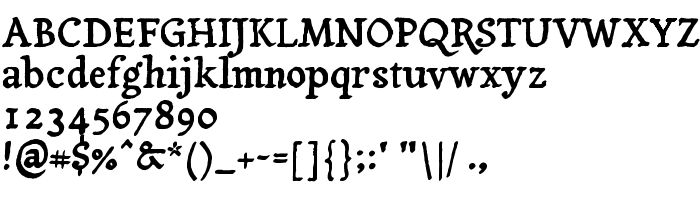
Sur cette page vous pouvez télécharger la police Yanone Tagesschrift dans sa version Version 1.000 2005 initial release, qui appartient à la famille de polices Yanone Tagesschrift (Regular tracing). Police créée par Yanone-Tagesschrift. Graphiste : Yanone (pour tout communication, utilisez l'adresse suivante : http://www.yanone.de). Téléchargez Yanone Tagesschrift gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices avec sérif, polices latines. Taille de la police: 103 Kb uniquement.
| Copyright | Copyright (c) Yanone, 2005. All rights reserved. |
| Famille | Yanone Tagesschrift |
| Traçage | Regular |
| Identité | FONTLAB30:TTEXPORT |
| Nom complet | Yanone Tagesschrift |
| Version | Version 1.000 2005 initial release |
| Nom PostScript | YanoneTagesschrift |
| Fabricant | Yanone-Tagesschrift |
| Taille | 103 Kb |
| Marque déposée | Yanone Tagesschrift is a trademark of Yanone. |
| Créateur | Yanone |
| URL du créateur | http://www.yanone.de |
| URL du fournisseur | http://www.yanone.de |
| Description de la licence | Creative Commons "By" License |
| URL of license | http://creativecommons.org/licenses/by/2.0/de/ |

Vous pouvez connecter la police Yanone Tagesschrift à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=yanone-tagesschrift" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=yanone-tagesschrift);
Activez la police pour le texte dans votre CSS:
font-family: 'Yanone Tagesschrift', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=yanone-tagesschrift" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Yanone Tagesschrift', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Yanone Tagesschrift!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: