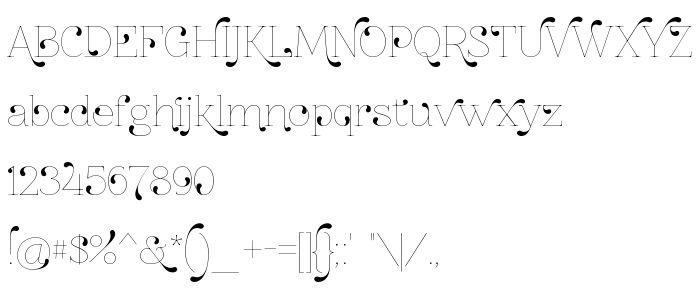
Sur cette page vous pouvez télécharger la police ZnikomitNo24 dans sa version Version 0.54, qui appartient à la famille de polices ZnikomitNo24 (Regular tracing). Police créée par gluk. Graphiste : gluk (pour tout communication, utilisez l'adresse suivante : www.glukfonts.pl). Téléchargez ZnikomitNo24 gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices décoratives. Taille de la police: 756 Kb uniquement.
| Famille | ZnikomitNo24 |
| Traçage | Regular |
| Identité | FontForge : ZnikomitNo24 : 20-12-2011 |
| Nom complet | ZnikomitNo24 |
| Version | Version 0.54 |
| Nom PostScript | ZnikomitNo24 |
| Fabricant | gluk |
| Taille | 756 Kb |
| Créateur | gluk |
| URL du créateur | www.glukfonts.pl |
| URL du fournisseur | www.glukfonts.pl |
| Description de la licence | Copyright (c) 2011, gluk (www.glukfonts.pl|[email protected]), with Reserved Font Name ZnikomitNo24. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police ZnikomitNo24 à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=znikomitno24" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=znikomitno24);
Activez la police pour le texte dans votre CSS:
font-family: 'ZnikomitNo24', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=znikomitno24" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'ZnikomitNo24', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with ZnikomitNo24!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
« Znikomit
Police suivante: