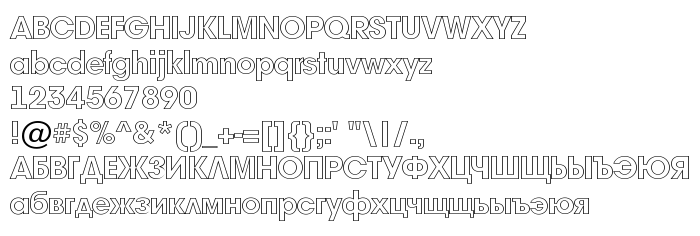
Sur cette page vous pouvez télécharger la police a_AvanteOtl Heavy dans sa version 001.002, qui appartient à la famille de polices a_AvanteOtl (Heavy tracing). Police créée par a_AvanteOtl-Heavy. Téléchargez a_AvanteOtl Heavy gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices de contour, polices latines. Taille de la police: 63 Kb uniquement.
| Copyright | a_AvanteOutline *Arsenal Company ©1997* FAX: (095)924-3775; e-Mail: [email protected]; Phone: (095)924-5811 (Design and Featuring W.Chufarofsky & M.Slutsker) |
| Famille | a_AvanteOtl |
| Traçage | Heavy |
| Identité | a_AvanteOtl Heavy |
| Nom complet | a_AvanteOtl Heavy |
| Version | 001.002 |
| Nom PostScript | a_AvanteOtl-Heavy |
| Fabricant | a_AvanteOtl-Heavy |
| Taille | 63 Kb |

Vous pouvez connecter la police a_AvanteOtl Heavy à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=a_avanteotl-heavy" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=a_avanteotl-heavy);
Activez la police pour le texte dans votre CSS:
font-family: 'a_AvanteOtl Heavy', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=a_avanteotl-heavy" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'a_AvanteOtl Heavy', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with a_AvanteOtl Heavy!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: