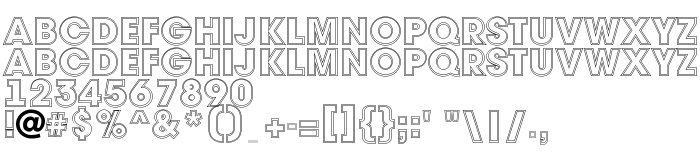
Sur cette page vous pouvez télécharger la police a_AvanteTitul2Otl Heavy dans sa version 001.002, qui appartient à la famille de polices a_AvanteTitul2Otl (Heavy tracing). Police créée par a_AvanteTitul2Otl-Heavy. Téléchargez a_AvanteTitul2Otl Heavy gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices de contour, polices latines. Taille de la police: 106 Kb uniquement.
| Copyright | a_AvanteTitulDoubleOutline *Arsenal Company ©1997* FAX: (095)924-3775; e-Mail: [email protected]; Phone: (095)924-5811 (Design and Featuring W.Chufarofsky & M.Slutsker) |
| Famille | a_AvanteTitul2Otl |
| Traçage | Heavy |
| Identité | a_AvanteTitul2Otl Heavy |
| Nom complet | a_AvanteTitul2Otl Heavy |
| Version | 001.002 |
| Nom PostScript | a_AvanteTitul2Otl-Heavy |
| Fabricant | a_AvanteTitul2Otl-Heavy |
| Taille | 106 Kb |

Vous pouvez connecter la police a_AvanteTitul2Otl Heavy à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=a_avantetitul2otl-heavy" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=a_avantetitul2otl-heavy);
Activez la police pour le texte dans votre CSS:
font-family: 'a_AvanteTitul2Otl Heavy', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=a_avantetitul2otl-heavy" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'a_AvanteTitul2Otl Heavy', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with a_AvanteTitul2Otl Heavy!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: