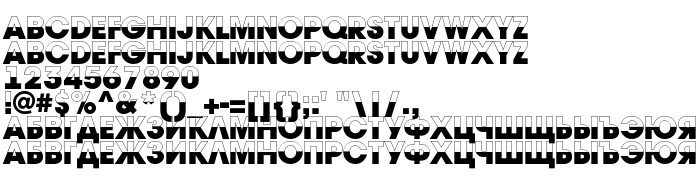
Sur cette page vous pouvez télécharger la police a_AvanteTitulB&W Heavy dans sa version 001.002, qui appartient à la famille de polices a_AvanteTitulB&W (Heavy tracing). Police créée par a_AvanteTitulB&W-Heavy. Téléchargez a_AvanteTitulB&W Heavy gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices de contour, polices latines. Taille de la police: 52 Kb uniquement.
| Copyright | a_AvanteTitulBlack&White *Arsenal Company ©1997* FAX: (095)924-3775; e-Mail: [email protected]; Phone: (095)924-5811 (Design and Featuring W.Chufarofsky & M.Slutsker) |
| Famille | a_AvanteTitulB&W |
| Traçage | Heavy |
| Identité | a_AvanteTitulB&W Heavy |
| Nom complet | a_AvanteTitulB&W Heavy |
| Version | 001.002 |
| Nom PostScript | a_AvanteTitulB&W-Heavy |
| Fabricant | a_AvanteTitulB&W-Heavy |
| Taille | 52 Kb |

Vous pouvez connecter la police a_AvanteTitulB&W Heavy à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=a_avantetitulbandw-heavy" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=a_avantetitulbandw-heavy);
Activez la police pour le texte dans votre CSS:
font-family: 'a_AvanteTitulB&W Heavy', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=a_avantetitulbandw-heavy" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'a_AvanteTitulB&W Heavy', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with a_AvanteTitulB&W Heavy!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: