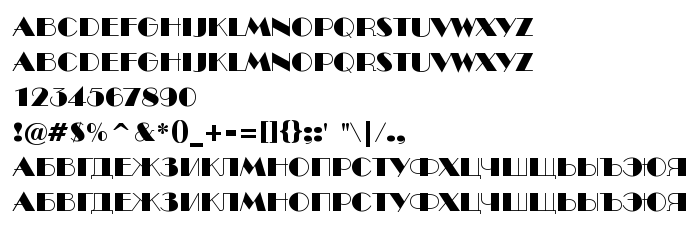
Sur cette page vous pouvez télécharger la police a_BentTitul dans sa version 01.03, qui appartient à la famille de polices a_BentTitul (Regular tracing). Police créée par a_BentTitul. Téléchargez a_BentTitul gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices décoratives, polices latines. Taille de la police: 48 Kb uniquement.
| Copyright | a_BentTitul *Arsenal Company © 1996* FAX: (095)924-3775; e-Mail: [email protected]; Phone: (095)924-5811 (Design and Featuring W.Chufarofsky) |
| Famille | a_BentTitul |
| Traçage | Regular |
| Identité | a_BentTitul |
| Nom complet | a_BentTitul |
| Version | 01.03 |
| Nom PostScript | ABentTitul |
| Fabricant | a_BentTitul |
| Taille | 48 Kb |
| Marque déposée | SC&D |

Vous pouvez connecter la police a_BentTitul à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=a_benttitul" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=a_benttitul);
Activez la police pour le texte dans votre CSS:
font-family: 'a_BentTitul', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=a_benttitul" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'a_BentTitul', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with a_BentTitul!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: