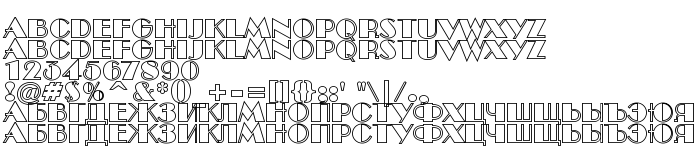
Sur cette page vous pouvez télécharger la police a_BentTitulOtl dans sa version 01.03, qui appartient à la famille de polices a_BentTitulOtl (Regular tracing). Police créée par a_BentTitulOtl. Téléchargez a_BentTitulOtl gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices de contour, polices latines. Taille de la police: 70 Kb uniquement.
| Copyright | a_BentTitulOutline *Arsenal Company © 1996* FAX: (095)924-3775; e-Mail: [email protected]; Phone: (095)924-5811 (Design and Featuring W.Chufarofsky) |
| Famille | a_BentTitulOtl |
| Traçage | Regular |
| Identité | a_BentTitulOtl |
| Nom complet | a_BentTitulOtl |
| Version | 01.03 |
| Nom PostScript | a_BentTitulOtl |
| Fabricant | a_BentTitulOtl |
| Taille | 70 Kb |

Vous pouvez connecter la police a_BentTitulOtl à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=a_benttitulotl" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=a_benttitulotl);
Activez la police pour le texte dans votre CSS:
font-family: 'a_BentTitulOtl', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=a_benttitulotl" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'a_BentTitulOtl', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with a_BentTitulOtl!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: