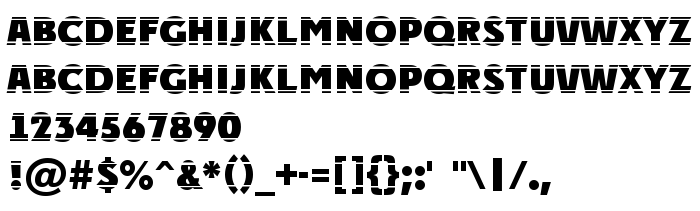
Sur cette page vous pouvez télécharger la police a_PlakatTitulHlStr ExtraBold dans sa version Macromedia Fontographer 4.1 23.11.97, qui appartient à la famille de polices a_PlakatTitulHlStr (ExtraBold tracing). Police créée par a_PlakatTitulHlStr-ExtraBold. Téléchargez a_PlakatTitulHlStr ExtraBold gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: autres polices, polices cyrilliques, polices latines. Taille de la police: 50 Kb uniquement.
| Copyright | a_PlakatHollowStripes *Arsenal Company © 1997* FAX: (095)924-3775; e-Mail: [email protected]; Phone: (095)924-5811 (Design and Featuring W.Chufarofsky & M.Slutsker) |
| Famille | a_PlakatTitulHlStr |
| Traçage | ExtraBold |
| Identité | Macromedia Fontographer 4.1 a_PlakatTitulHlStr ExtraBold |
| Nom complet | a_PlakatTitulHlStr ExtraBold |
| Version | Macromedia Fontographer 4.1 23.11.97 |
| Nom PostScript | APlakatTitulHlStrExtraBold |
| Fabricant | a_PlakatTitulHlStr-ExtraBold |
| Taille | 50 Kb |

Vous pouvez connecter la police a_PlakatTitulHlStr ExtraBold à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=a_plakattitulhlstr-extrabold" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=a_plakattitulhlstr-extrabold);
Activez la police pour le texte dans votre CSS:
font-family: 'a_PlakatTitulHlStr ExtraBold', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=a_plakattitulhlstr-extrabold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'a_PlakatTitulHlStr ExtraBold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with a_PlakatTitulHlStr ExtraBold!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: